最近スト6の攻略記事を書くことが多いのですが、格ゲーって専門用語や格ゲー界隈スラングが多かったりして、攻略記事を書いた時に「これって初心者の人が読んで理解できるのかな……」ってなることが多かったので用語集を作ったりしました。
ただ、一々この用語集を別タブで開いて調べるのなんてめんどくさそうだし、wikipediaみたいに単語をクリックしたらその単語の説明に飛べるようにしたら便利だよなー、と思って実装方法を調べたら思ったのの10倍くらいは簡単でした。
私と同じようにブログ等を運営していてページ内、サイト内リンクを実装したい人の助けになればと思い、備忘と共有として記事に残そうと思います。
前提知識
アンカーリンクを使ってページ内リンク、ハイパーリンクを使ってサイト内リンクを実装します。また、2つを組み合わせることで、サイト内の別ページの、特定の項目に飛ばすことも可能です。
アンカーリンク
アンカーリンクとは、ページ内の指定の場所に移動させるリンクのことです。これはページ内リンクと呼ばれているものの正式名称となります。
ハイパーリンク
こちらはブログを運営している人にはお馴染みかもしれません。厳密に言うとちょっと違うのですが、簡単に言えば、クリックすることで別のページに移動する仕組みを指します。
実装方法
ページ内リンクの実装方法
こんな感じでページ内の特定の場所に飛ばす仕組みの実装方法です。
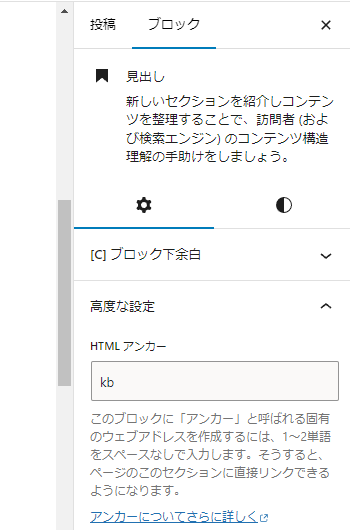
まずリンクで飛ばしたい項目の見出しブロックを選択し、「高度な設定」から、「HTMLアンカー」に文字列を入力します。この文字列はページ内で一意のものである必要があります。
管理しやすいように自分が連想しやすい、分かりやすい文字列にすると良いと思います。
↓の画像の例ではHTMLアンカーに「kb」と入力しました。

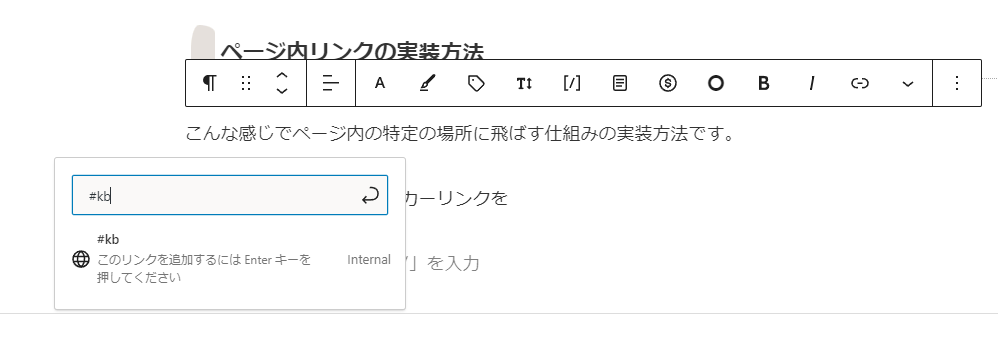
そしたら、ページ内リンクを貼りたい文字に、リンクを設定するのですが、URLではなく、「# + HTMLアンカーの文字列」を設定します。
↓の画像の例では「#kb」と入力しました。

こうすることで、ページ内の指定した場所へのリンクが可能となります。
サイト内リンクの実装方法
サイト内リンクの時も同様に、飛ばしたいページの項目で、HTMLアンカーを設定しておきます。
そしたら、「リンク先のURL+ # + HTMLアンカーの文字列」を入力してあげれば、リンク先のページの、HTMLアンカーを設定した項目にリンクさせることが出来ます。
↓の画像は別のページ内にある、HTMLアンカーを「numeric-keypad」を設定した見出しに直接リンクさせたい時の例です。

まとめ
アンカーリンクとハイパーリンクを組み合わせることで、wikipediaのように用語集の特定の用語の説明項目にリンクを設定することが出来るようになりました。こういった形でブログの利便化に役立つ仕組みなので、上手いこと活用していけると良さそうです。




コメント