このブログを始めてまだ1カ月も経っていないですが、ブログのレイアウトや管理について、ああでもないこうでもないと試行錯誤するのは楽しいです。
そんな中、サイドバーのカテゴリー一覧を階層表示に出来ないかなーと色々試行錯誤していたのですが、使用中テーマである、Cocoonの標準機能で出来るようでした。
しかし若干気に入らない点があったり、折り畳み式(アコーディオン方式)に出来ないかなーと思ったので、慣れないスタイルシート言語と格闘しながら、納得いく形と、折り畳み式のやり方が分かったので、備忘録として残そうと思います。
現状の気に入らなかった点

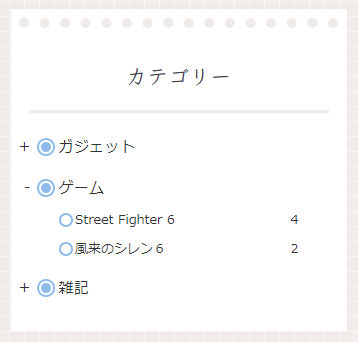
こちらの画像のような感じでCocoonの標準機能でカテゴリを階層構造にはできました。
外観>ウィジェット>サイドバー>カテゴリ の設定画面から、階層を表示にチェックを入れるだけという簡単設定です。ですが、親カテゴリの投稿数まで見えてると、「なんかごちゃつくなー」と思ったので、親カテゴリの投稿数だけ消そうと思いました。
あとついでに親カテゴリにマウスオーバーした時に子カテゴリが表示される、というような折り畳み式、アコーディオンカテゴリと呼ばれる表示方法にしてみたいなと思い、その方法も調べることにしました。

結果として折り畳み方式にすることは成功しましたが、現在本ブログはカテゴリ数がまだ少なく、逆に見づらく感じたので現在は折り畳み式は解除しています
親カテゴリ記事数の非表示方法
こちらのサバ缶様のブログの記事を参考にしました。
折り畳み式にする際にも参考にしております。

こちらの記事で記載されているCSSのままだと、私の環境では実装できなかったため、以下のように改造して使用しました。
/* 親カテゴリの記事数(post-count)を無効化(非表示) */
.widget_categories > ul > li.cat-item > a .post-count {
display: none;
}内容としては、.cfの部分をaに書き換えたのみです。CSSに疎いのでもし原理や指摘等あれば是非コメントで教えて頂けると嬉しいです!
折り畳み方式の実装
先ほど紹介した記事そのままの内容だと私の環境では折り畳み方式が実装できなかったのと、マウスを重ねた時に展開する方式ではなかったので、さらに方法を探していたところ、以下のTERU様の記事が参考になりました。

:hoverという疑似クラスを実装することで、マウスを重ねたときに子カテゴリを展開する、という私のの想定通りの動作をしてくれました。
ちなみにさらに調べたところ、:hoverではなく:activeを実装すると、マウスでクリックしたときに展開、という形にできるみたいです。その場合はJavaScriptで親カテゴリのリンクを無効化しないと、クリックしたときに親カテゴリのページに飛んで行ってしまいます。実装方法については先ほどのサバ缶様の記事に記載されています。
また、展開中なのか閉じているのかを分かりやすくするために、左に+アイコン等を表示させたかったので、先ほどの記事の内容を再度参考にして、以下の内容で実装しました。
/* 親カテゴリの記事数(post-count)を無効化(非表示) */
.widget_categories > ul > li.cat-item > a > .post-count {
display: none;
}
/* カテゴリの記事数(post-count)位置調整 */
.widget_categories > ul > li.cat-item .post-count {
position: relative;
right: 40px;
}
/* 子カテゴリのパディングを狭める */
.widget_categories ul li a {
padding: 3px 0;
}
/*デフォルトで子カテゴリ非表示*/
.widget_categories ul li.cat-item > ul.children {
display: none;
}
/*マウスオーバで子カテゴリ表示*/
.widget_categories ul li.cat-item:hover > ul.children {
display: block;
}
/*マウスオーバで左側アイコン変化*/
.widget_categories > ul > li.cat-item > a:after {
content: "+";
position: absolute;
right: 298px; /*位置調整*/
margin-top: -1px; /*位置調整*/
}
.widget_categories > ul > li.cat-item:hover > a:after {
content: "-";
position: absolute;
right: 298px; /*位置調整*/
margin-top: -1px; /*位置調整*/
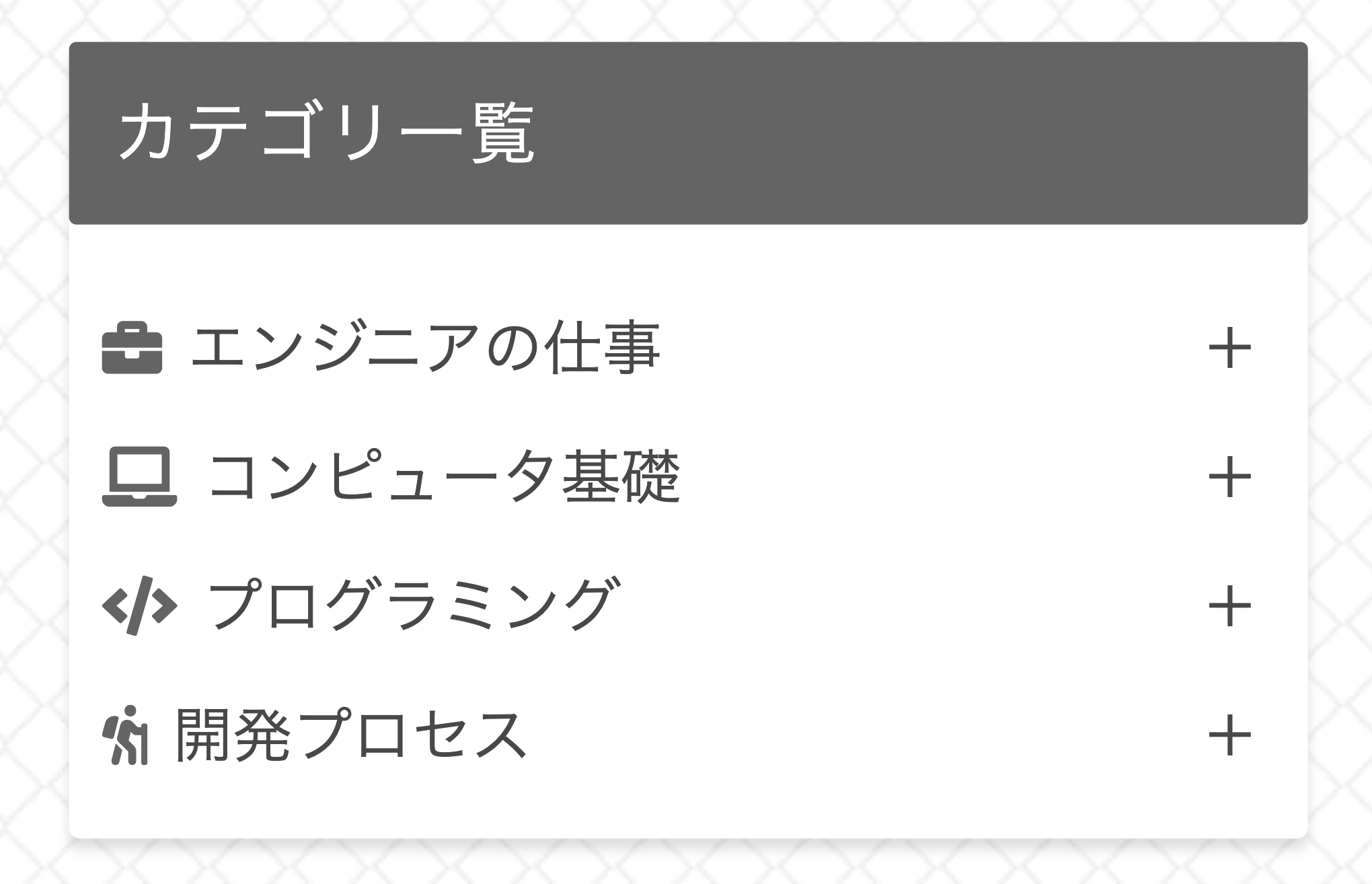
}この内容で実装したところ、以下の画像のように私の理想的なカテゴリー一覧にすることが出来ました!以下画像では「ゲーム」カテゴリにマウスポインタを重ねています。

ちなみに+、ー以外の表記にしたい場合は、content: “+”;の” ”(ダブルクォーテーション)の間に、以下の記事で紹介されている16進数を入力すると実装できます。

感想やご指摘のコメント、お待ちしております!


コメント